【VSCode】 VSCode配置LeetCode插件 |
您所在的位置:网站首页 › vscode kernel32dll › 【VSCode】 VSCode配置LeetCode插件 |
【VSCode】 VSCode配置LeetCode插件
|
1. 安装VSCode并配置环境
有需要VSCode基础配置及C++环境配置教程需要的同学,可以看我另一篇博客:VScode安装、配置C++运行环境 注意:Leetcode插件不需要配置编程语言环境,因为它使用的是LeetCode官方编译器进行调试。 2. 安装LeetCode插件
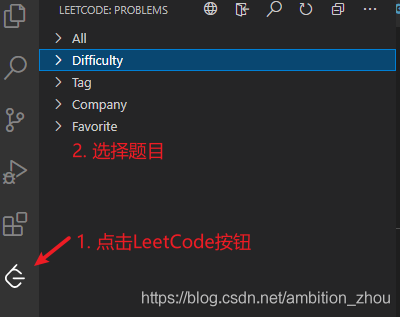
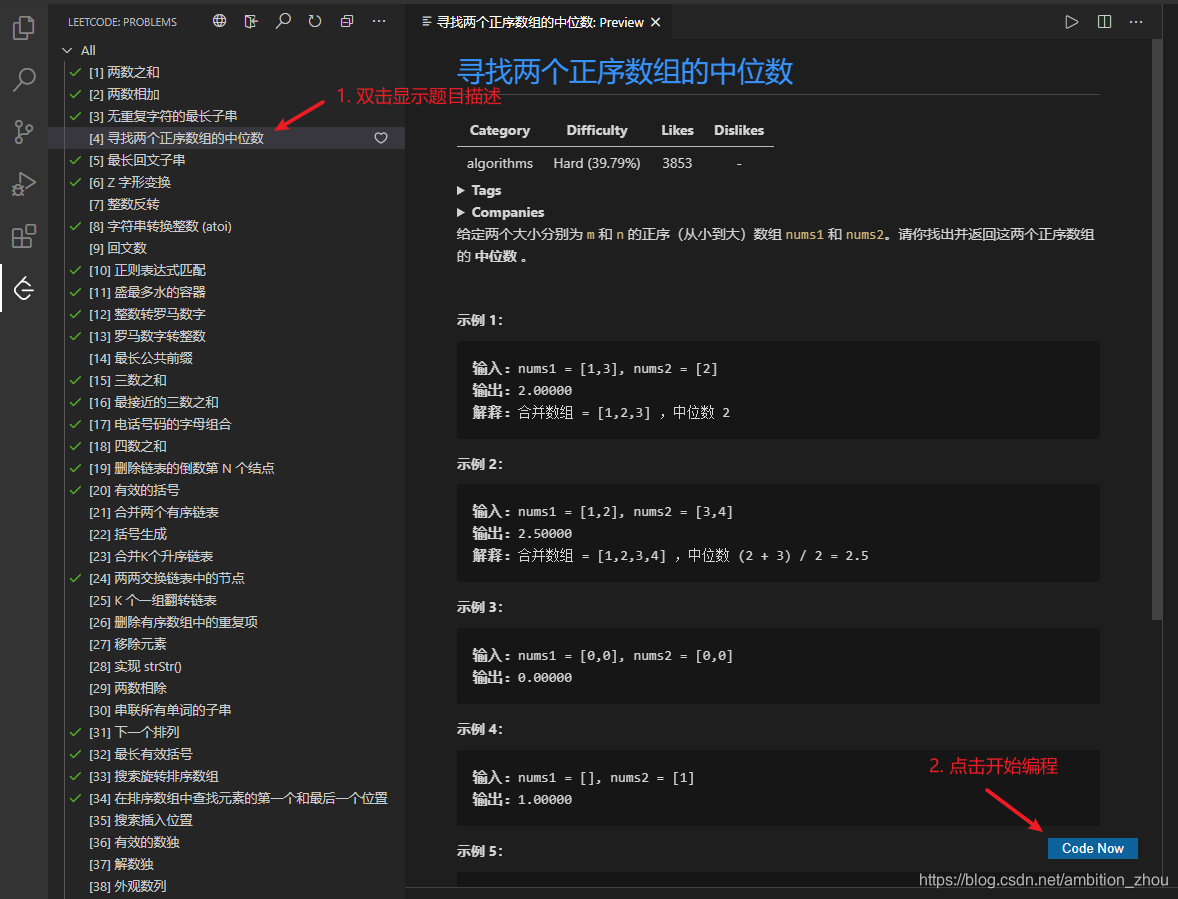
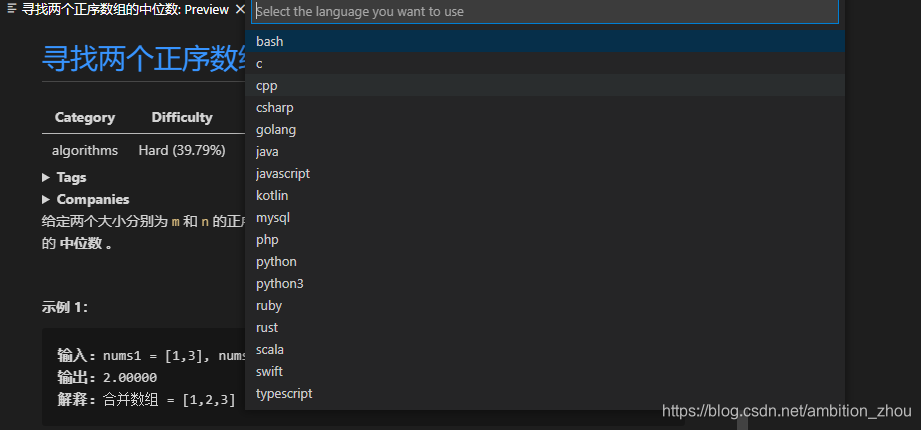
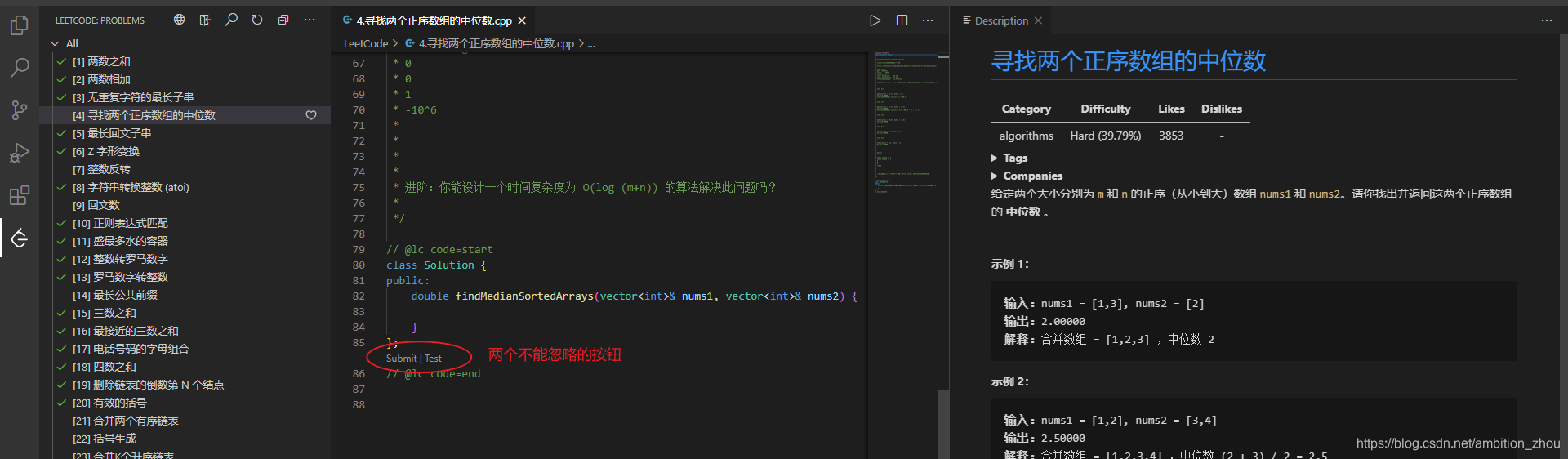
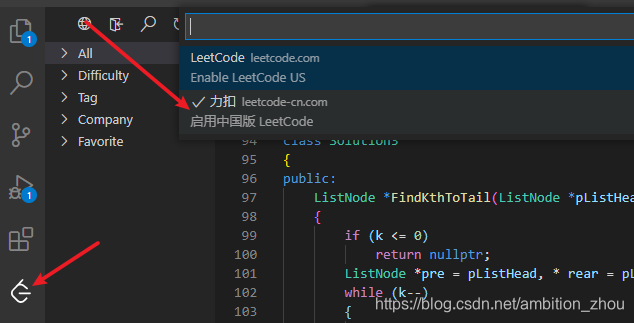
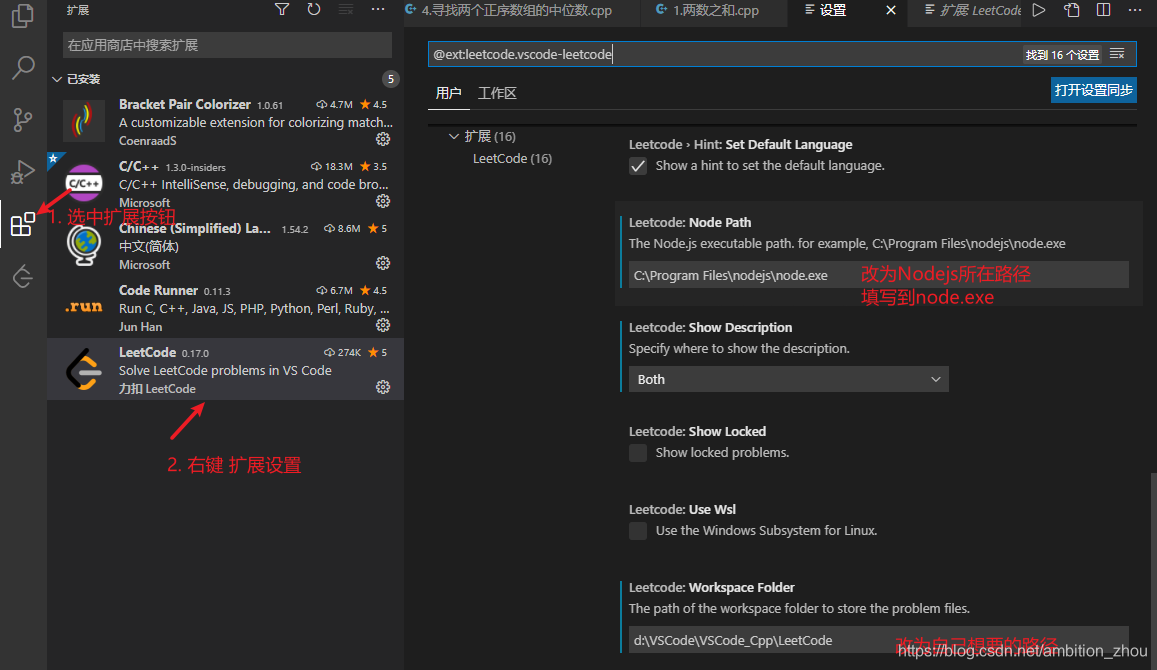
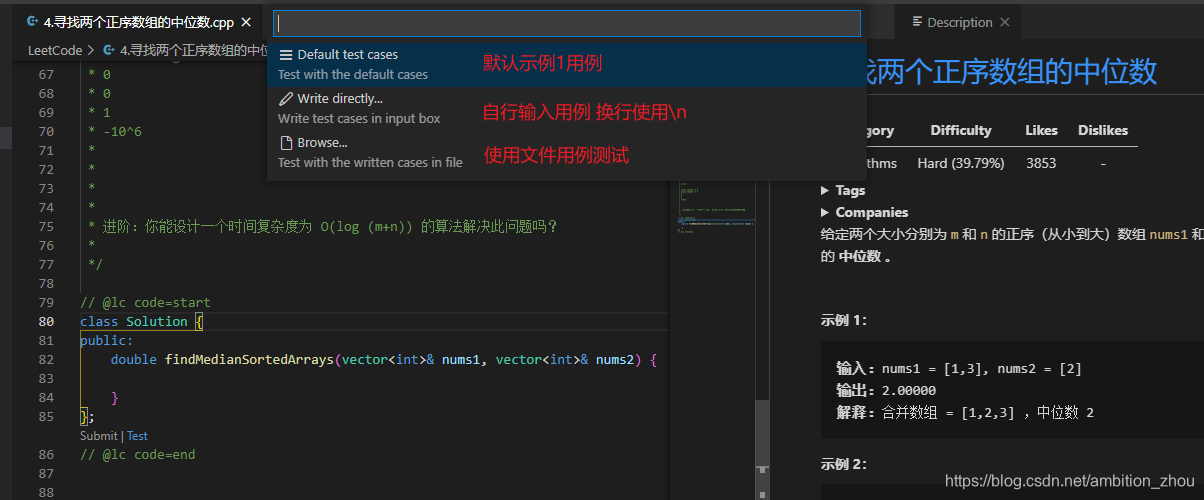
在安装完LeetCode插件之后,会提示你安装Node.js,除了安装路径一路next即可。Node.js在安装完成之后会自动配置环境变量,所以我们无需操心,但需要记住安装位置,后边需要使用到。 4. 登录LeetCode账户 1. 修改站点为中国LeetCode有两种方法可供选择,注意:设置完之后建议重启VSCode 方法1. 同样点击LeetCode插件,选中左上角网络模样的按钮,选择“启用中国版LeetCode” 点击LeetCode插件按钮,点击Sign in LeetCode,然后输入自己的账号和密码,即可登录。 编程文件都会保存到本地,默认路径为“$HOME.leetcode",你可以自行设置路径 点击扩展按钮,选中LeetCode插件,鼠标右键选择扩展设置 找到Node Path和Workspace Folder,选择相应路径。 6.5会有Node.js配置前后对比图  选择一个题目,双击之,就能出现具体的题目描述 选择一个题目,双击之,就能出现具体的题目描述  选择编程语言 选择编程语言  左侧编程,右侧显示具体描述,尽显尊贵气息 注意:你们的代码中可能会出现STL报错,这是因为默认模板中并没有增加STL头文件,为了方便编程过程中提示,我们可以主动增加头文件,这样本地编译器写代码就有STL方法提示啦,也不会有红色报错。 左侧编程,右侧显示具体描述,尽显尊贵气息 注意:你们的代码中可能会出现STL报错,这是因为默认模板中并没有增加STL头文件,为了方便编程过程中提示,我们可以主动增加头文件,这样本地编译器写代码就有STL方法提示啦,也不会有红色报错。  点击上图中的Submit按钮就可以提交结果,点击Test就可以自己测试用例 点击上图中的Submit按钮就可以提交结果,点击Test就可以自己测试用例
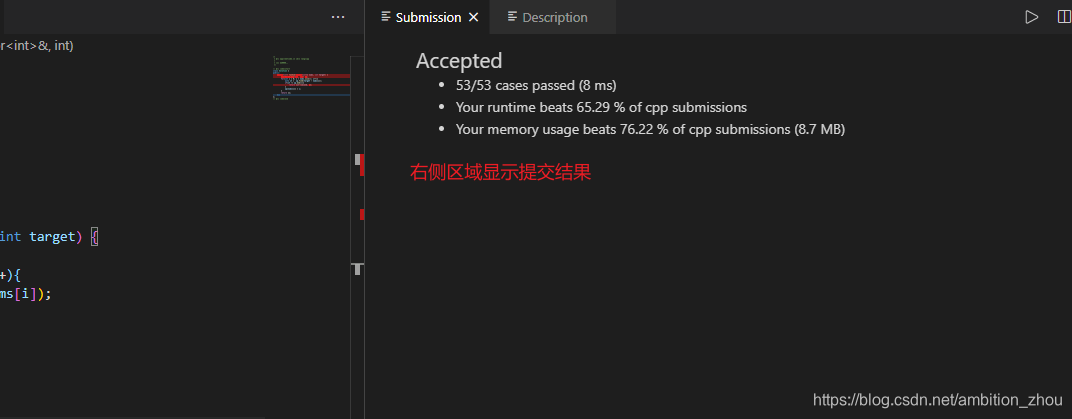
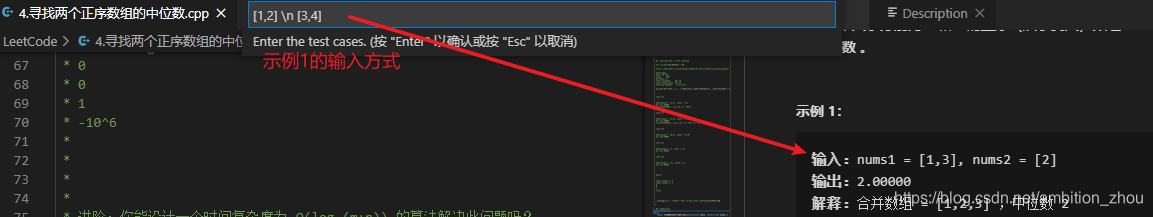
点击Test,会有三个选项供你选择,需要注意的是:在使用第二个自行输入用例时,可能有的用例会有多个输入,需要用到换行符,由于LeetCode插件默认“Enter”键为输入结束,所以输入用例时不能使用“Enter”表示换行,需要我们手动输入**“\n“**代替换行符。 点击submit,会提交代码,右侧显示提交结果 |
【本文地址】
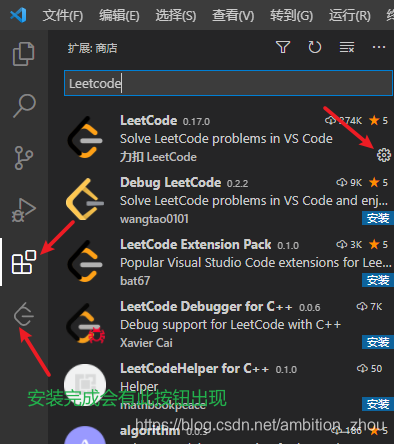
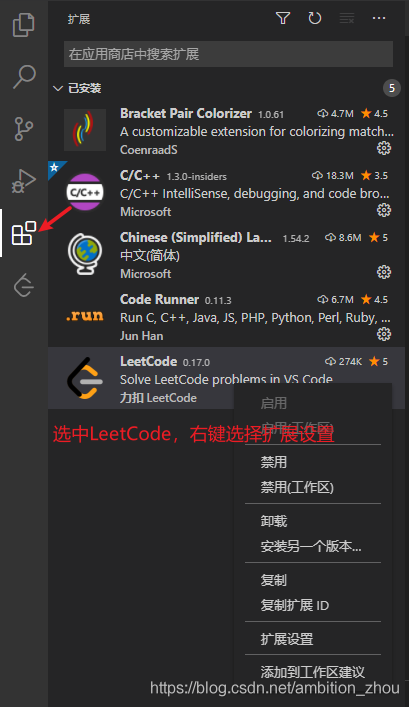
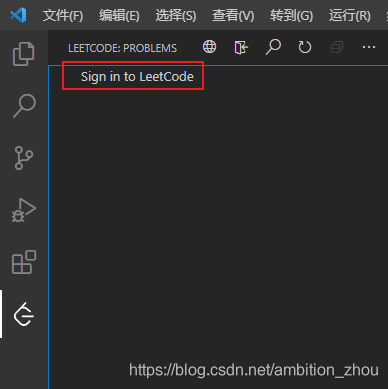
 插件扩展中搜索LeetCode插件,安装热度最高的那个即可。安装完成会出现上述按钮。
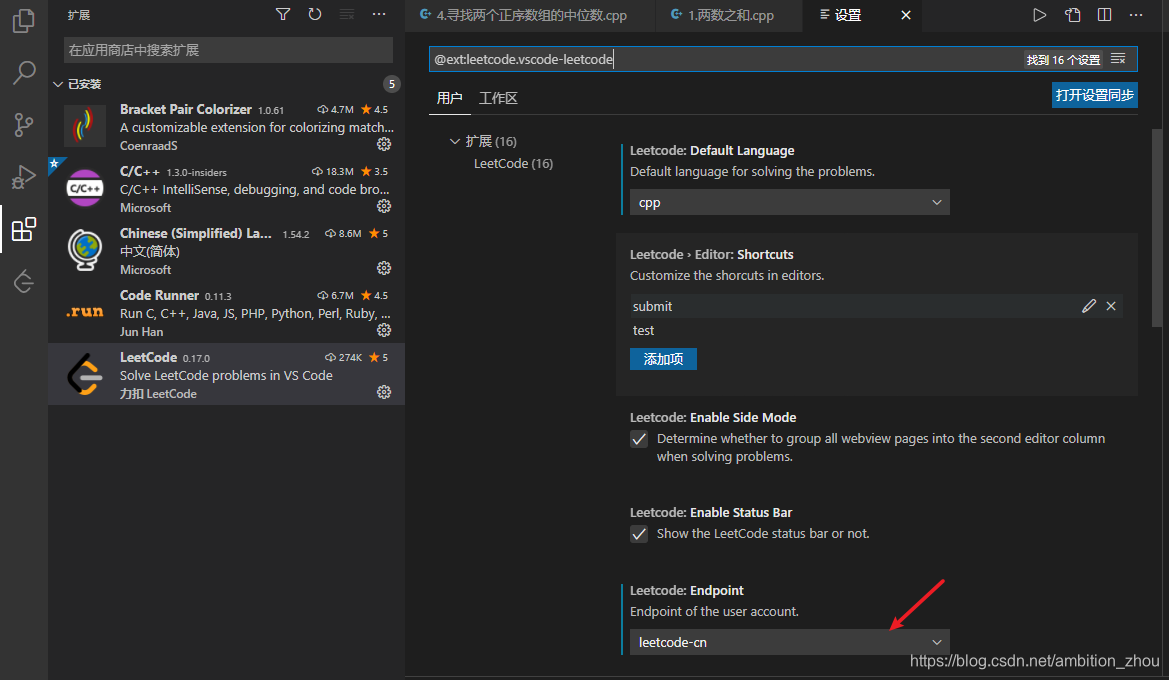
插件扩展中搜索LeetCode插件,安装热度最高的那个即可。安装完成会出现上述按钮。 方法2. 在扩展中选中LeetCode插件,右键选择扩展设置,然后找到LeetCode::Endpoint,将其改为leetcode-cn
方法2. 在扩展中选中LeetCode插件,右键选择扩展设置,然后找到LeetCode::Endpoint,将其改为leetcode-cn 




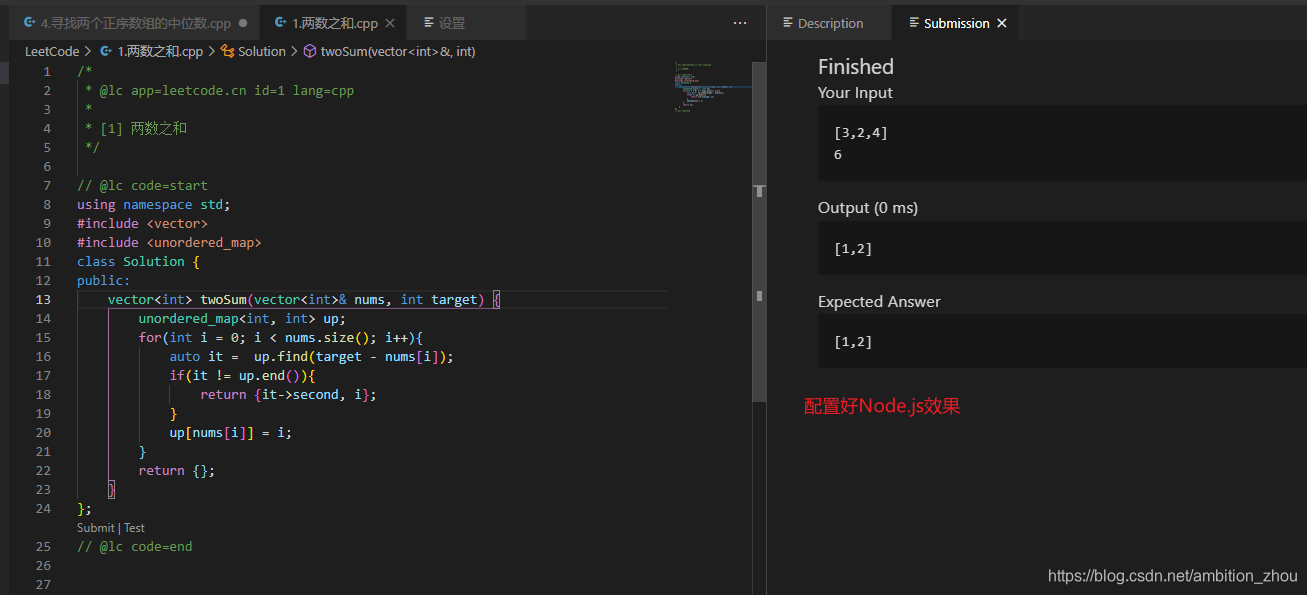
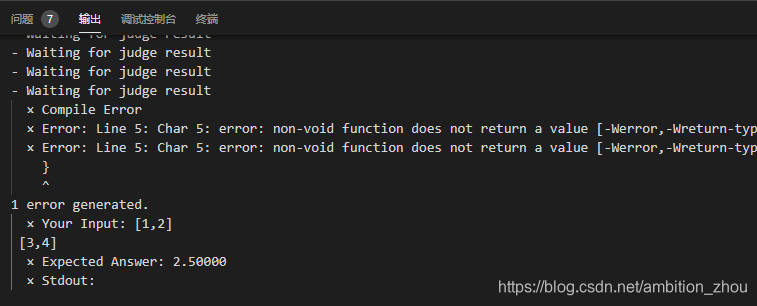
 按Enter键之后会显示测试结果,并将你的输出与标准输出进行对比(我没有写任何代码,所以输出空白)
按Enter键之后会显示测试结果,并将你的输出与标准输出进行对比(我没有写任何代码,所以输出空白)  上图为没有配置Node.js路径的效果图,输出会在界面下侧输出栏显示,配置好之后会在Submission界面显示,如下图所示(十分好看):
上图为没有配置Node.js路径的效果图,输出会在界面下侧输出栏显示,配置好之后会在Submission界面显示,如下图所示(十分好看):